18
ao�t 2014
ao�t 2014
Parce que pouvoir faire ses propres thèmes c'est bien sympatoche, mais que ça peut vite être un peu casse-couilles, j'ai bricolé un script sur Photoshop pour automatiser tout ça.
Il vaut mieux connaître un peu le logiciel, mais a priori c'est pas indispensable.
1) Les fichiers.
Téléchargez le template et le script par ici. Easy. Décompressez-moi tout ça dans un joli petit dossier vide. Ou pas. On s'en tape.
2) Installation du script.
Vous pouvez double cliquer sur le fichier Script perso.atn, normalement ça marche (ça ouvre PS).
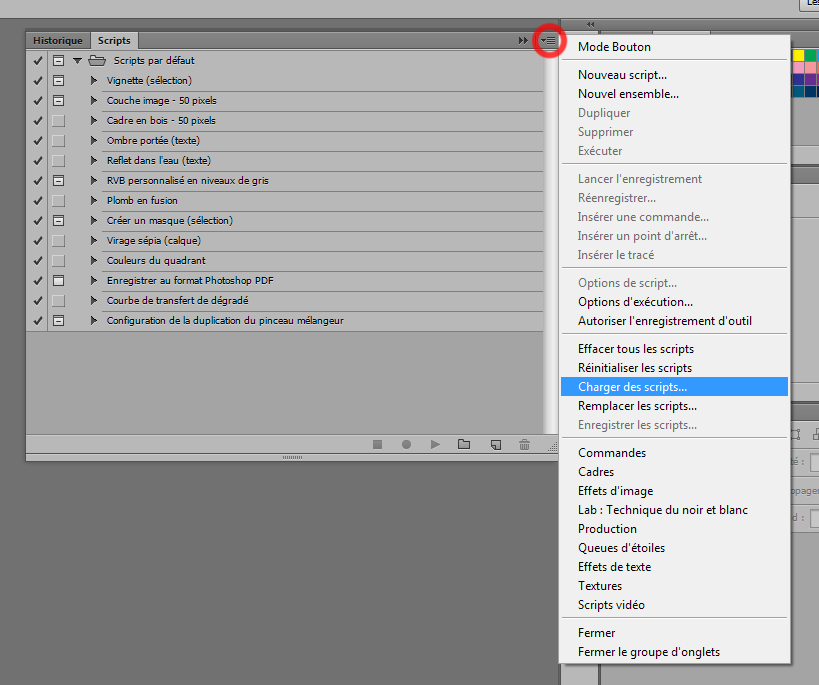
Sinon vous passez par le menu de scripts (pour l'afficher, voir le point 4)), et vous faites comme dans l'image ci-dessous.
Si ça marche toujours pas, cherchez "installation de script photoshop" sur google, en précisant éventuellement la version de votre logiciel.
3) Préparation du thème.
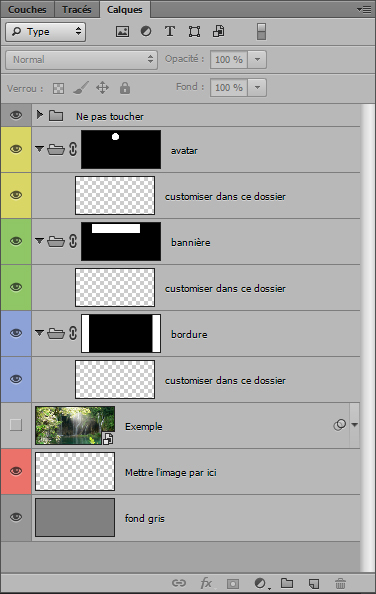
Ouvrez le fichier template_after.psd. Balancez-y l'image (ou les images) que vous voulez utiliser.
Si vous voulez juste une grande image qui fasse avatar + bannière + bordures, vous pouvez simplement mettre le calque au niveau de l'image d'exemple.
Sinon il y a un dossier différent pour chaque élément. J'ai mis des petites légendes et un astucieux code couleur pour pas se tromper.
4) Lancement du script.
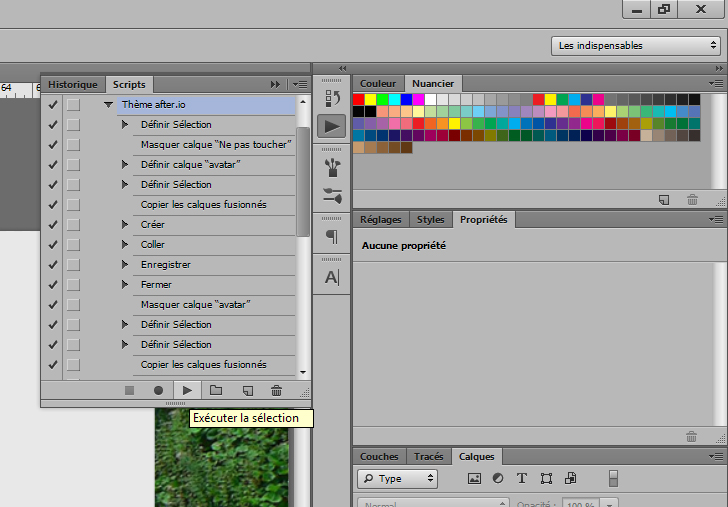
Pour avoir accès aux scripts, cliquez sur fenêtre > scripts, ou Alt-F9, ou bien essayez de trouvez la bonne icône dans les menus.
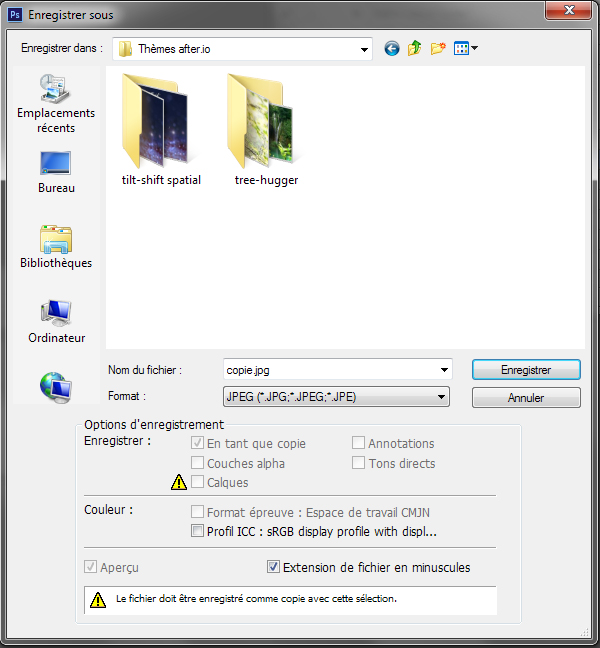
Trouvez le bon script (Theme after.io) et cliquez dessus, puis cliquez sur le petit bouton "play". Photoshop va alors faire ses petites affaire en vous demandant (3 fois) d'entrer un nom et un emplacement pour enregistrer chaque image. Je vous conseille de les nommer avatar, bannière puis fond. Dans cet ordre. Enfin après vous faîtes comme vous le sentez, mais venez pas vous plaindre si c'est le bordel.
5) C'est tout.
Vraiment ?
Oui.
Il vaut mieux connaître un peu le logiciel, mais a priori c'est pas indispensable.
1) Les fichiers.
Téléchargez le template et le script par ici. Easy. Décompressez-moi tout ça dans un joli petit dossier vide. Ou pas. On s'en tape.
2) Installation du script.
Vous pouvez double cliquer sur le fichier Script perso.atn, normalement ça marche (ça ouvre PS).
Sinon vous passez par le menu de scripts (pour l'afficher, voir le point 4)), et vous faites comme dans l'image ci-dessous.
Si ça marche toujours pas, cherchez "installation de script photoshop" sur google, en précisant éventuellement la version de votre logiciel.
3) Préparation du thème.
Ouvrez le fichier template_after.psd. Balancez-y l'image (ou les images) que vous voulez utiliser.
Si vous voulez juste une grande image qui fasse avatar + bannière + bordures, vous pouvez simplement mettre le calque au niveau de l'image d'exemple.
Sinon il y a un dossier différent pour chaque élément. J'ai mis des petites légendes et un astucieux code couleur pour pas se tromper.
4) Lancement du script.
Pour avoir accès aux scripts, cliquez sur fenêtre > scripts, ou Alt-F9, ou bien essayez de trouvez la bonne icône dans les menus.
Trouvez le bon script (Theme after.io) et cliquez dessus, puis cliquez sur le petit bouton "play". Photoshop va alors faire ses petites affaire en vous demandant (3 fois) d'entrer un nom et un emplacement pour enregistrer chaque image. Je vous conseille de les nommer avatar, bannière puis fond. Dans cet ordre. Enfin après vous faîtes comme vous le sentez, mais venez pas vous plaindre si c'est le bordel.
5) C'est tout.
Vraiment ?
Oui.
Membres qui ont vu cette page 36
Membres qui ont aimé cette page 5
Membres qui ont bookmarké cette page 2
Discuter ()
Ca marche très bien :) (Photoshop CC2014 sur Mac, c'est dire). A noter que si jamais tu veux optimiser, pour la bannière seules les parties gauche et droite sont utilisées, du coup tu peux cropper pour gagner du poids (exemples : after.after.io/[...]9cran-bttf.html et after.after.io/[...]ve-sidebar.html )
Ouais c'est ce que j'avais cru voir sur tes thèmes, mais au final ça serait vraiment chipoter pour quelques Ko (et puis à vu de nez ça complique pas mal le script : flemme)
Ah et j'imagine que tu voulais dire "pour le fond / les bordures" et non la bannière.
Ah ben évidemment, CS6 version portable, il reconnait pas le .atn et veut que du JS, JSX ou JSXBIN. Tu aurais moyen d'enregistrer le script dans un format pour les gens qui ont des versions de photoshop à jour ?
J'ai CS6 aussi, c'est pas le problème. (Et si t'étais à jour tu serais sur CC)
En fait il semblerait que la méthode d'installation que j'avais mise dans le tuto était pour du JS. C'est corrigé et normalement maintenant il te demandera un fichier d'actions .atn.
En fait il semblerait que la méthode d'installation que j'avais mise dans le tuto était pour du JS. C'est corrigé et normalement maintenant il te demandera un fichier d'actions .atn.